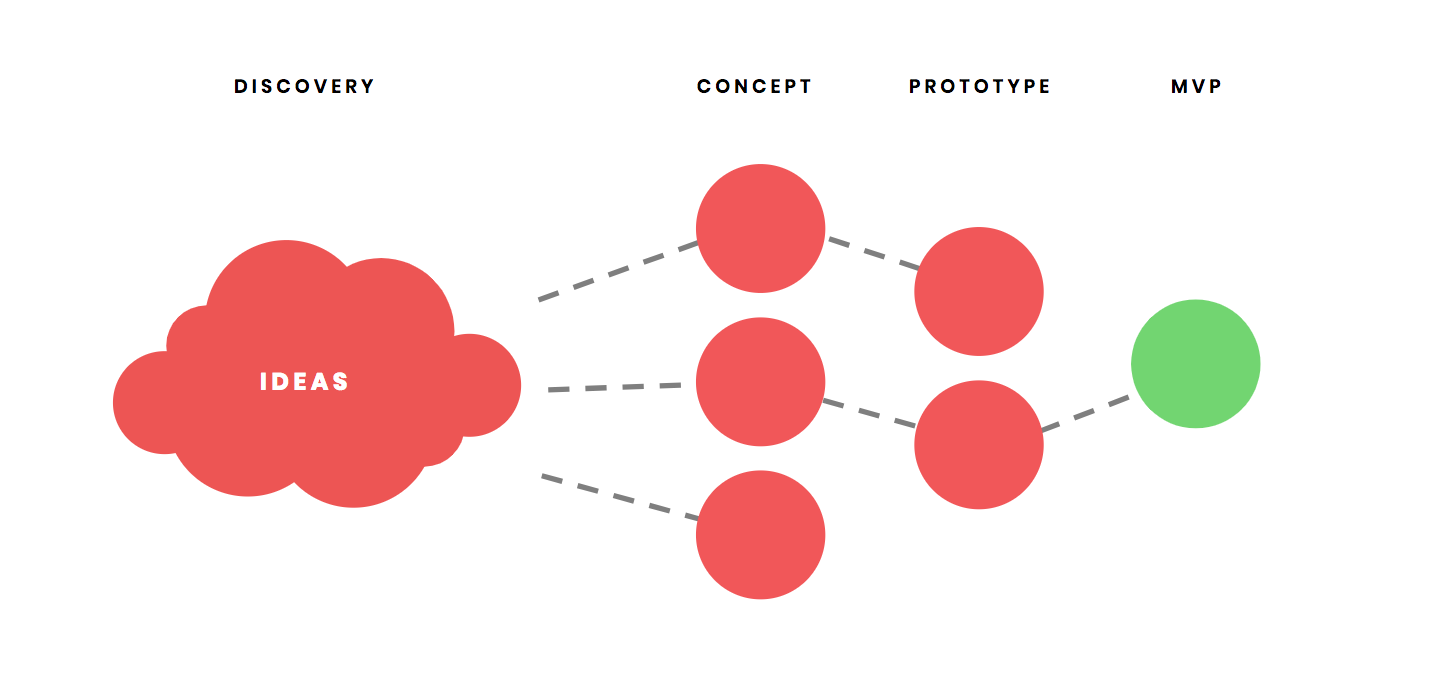
In my previous post I talked about how Discovery was the first step on the road to getting a product live in 100 days. Following on from this, the next step is Prototyping.
What is Prototyping?
This is a period in which the team will be working to develop a prototype that represents what the final product might look and feel like. There are two main strands to this process; user experience and design.
User experience
An ideal place to start is with understanding the key user personas and journeys. A fully-developed user persona provides an understanding of the wants and needs of the users in question and makes it easier to frame other thinking in appropriate terms.
When are users going to be using the product? How are they going to use it? What are their main motivations and what are they, ultimately, trying to achieve? All of these details are valuable and will inform the final product.
User journey sessions held face-to-face allow the team to observe users live and note where elements of their journey aren't as smooth as they should be. Alternatively, journeys can be created and then validated either with real users or internally. Journeys can then be held up against the personas that have been created to ensure they match what that person will be expecting.
 Lo-Fi user personas
Lo-Fi user personasDesign
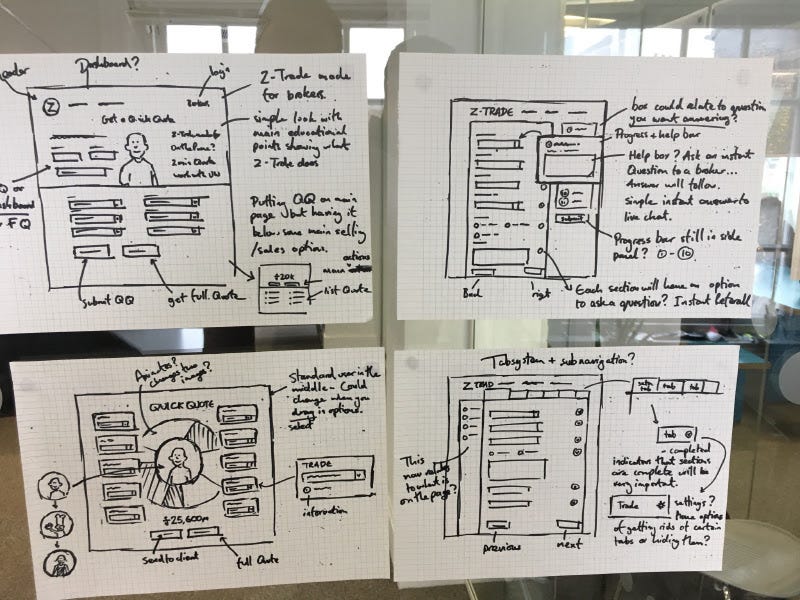
On the design side, a look and feel would be created for key screens and areas that helps to add flesh to the bones. It should paint a picture of how the final product will turn out. Again, this can be reviewed alongside real users or simply internally in order to refine aspects of it and get to the best possible result.
Feedback will apply to the design side of things as much as it does for the user journeys. This needs to look and feel as the user expects in order to provide them with the best possible experience.
The key to all of this is rapid iteration. Once something has been defined and created, it needs to be validated. Feedback can be incorporated quickly, ensuring new and refined versions are constantly being produced.
What's the goal?
The purpose behind all of this is to produce a prototype version of the final product.
This should be something that you can put in front of users in order to validate the thinking that has gone into it. The key user journeys will have been mapped out and designed. Key user interaction points will also have been explored in-depth and refined.
This then acts as your proof of concept. It should meet the goals and objectives of the business case, while clearly demonstrating the value it will offer.
The final aspects defined during this phase will be around the technology that is going to be best placed to achieve what we're after. It will also help to shape the product roadmap; which features are going to be released next and how will they be staggered?
What do I need to do!?
The main requirement here is to provide targeted feedback on the content and visuals that are presented by the product team. Ideally, this would be a case of getting people in a room, a similar mix as in discovery, and going through what is provided.
Any thoughts or comments can then be captured in one place and fed back into the team. This will enable them to make changes more rapidly and to produce refined versions.
Outcomes
In addition to your initial plan, you now have a visual representation of how that will be manifested. It should be clear where the gains will be. Armed with this confidence, it's time to take the solution into build and produce your Minimum Viable Product (MVP).
—
If you'd like to read my post outlining the process as a whole, you can find it here.