At Kyan we have a tradition of volunteers creating and hosting lunchtime quizzes. I think I was the inaugural quizmaster back at the beginning of 2014. It was the standard pub quiz format; teams with pen and paper, quizmaster calling out questions but with the addition of some projected presentation slides to add a little ‘tech’.

Digitising
Almost two years on, as part of our 2015 Christmas Party, we went to see The Force Awakens. Between the cinema and dinner we had some time to kill in the pub, so I created a small quiz to keep us entertained. This time I used it as a project to learn some new tech. I built a Star Wars quiz with NodeJS, utilising Websockets. Everyone would go to a URL on their phone, enter their name, and as quizmaster, I could push out the the questions, highlight the correct answer, receive the user selections and keep tracks of everyone’s score. It was pretty basic and extremely flakey, but it just about worked on the night.
Going out with a bang
Other quizzes were hosted, all with their own themes, twists and clever rounds but mostly with the same “pub quiz” format. I wanted to create another quiz as an excuse to try out some of my new interests; 3D printing, electronics and things that would be handy to learn for the day job, namely React & Firebase.
HQ Trivia had been an office fad for a couple of months and I thought that would be a decent project to try and emulate for my quiz. The AQ Project was born.
Without boring you with all the decisions made along the way, the final component parts of the quiz were:
-
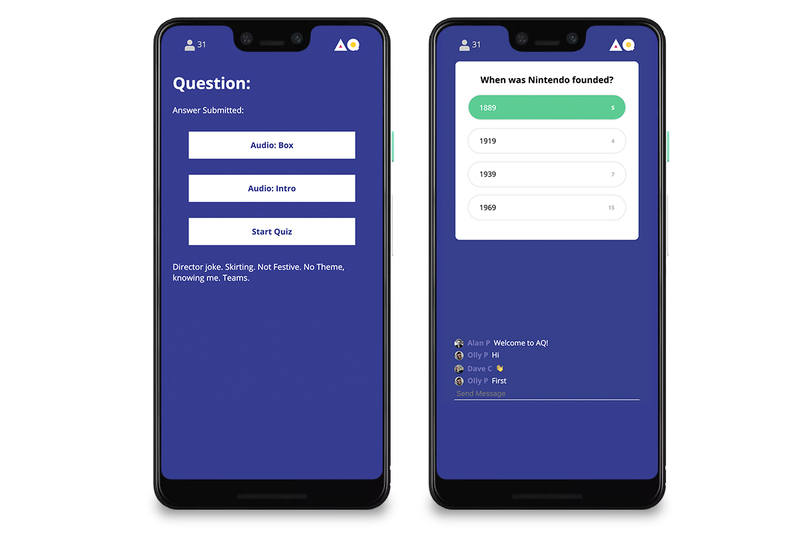
Software: a web-based React app with a Firebase backend, styled to look similar to HQ Trivia on a mobile screen.
-
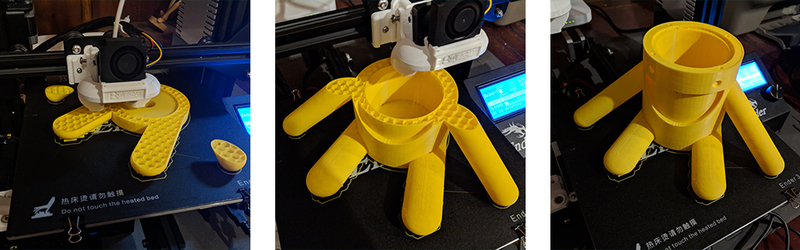
Electronics: a “quiz assistant” created with Google’s AIY Voice Kit, but with a custom designed 3D printed enclosure modelled on the company mascot, Big Rainbowhead. Using the same Raspberry Pi, I triggered relays to fire electric confetti cannons when crowning the winner.
-
Hardware: a custom-built MDF podium to house all of the electronics.
Using both The Road To React by Robin Wieruch and the React Udemy Course by Academind/Maximilian Schwarzmüller I got myself up to speed with the basics of how React works and how to integrate it with Firebase. I created three views for the app:
-
The Player. Required logging in with a Google account to be able to able to retrieve the player name and an image (which saved me needing to ask for those details). Optimised for mobile screens.
-
Spectator Mode. A read-only view optimised for an HDTV, which would be a cast Chrome tab to our presentation screen.
-
Quizmaster. The control panel to progress the quiz, control the assistant and follow stats, such as how many players are logged in, how many answers have been received for the current question, etc.

The combination of React’s state-based rendering with Firebase’s Realtime Database synchronisation made updating all the players’ displays at once extremely straightforward. It also made including a barebones “chat”, like the real HQ app, a trivial addition.
The quizmaster view allowed me to control the quiz. For example, starting the quiz, showing the correct answer, moving to the next question and triggering the quiz assistant to play an audio clip. I originally planned the assistant to use Dialogflow to make real-time interactions with voice recognition, but the latency in testing and potential audience interference steered me to take a simpler route of pre-recorded audio clips. These clips were manually triggered when I needed them, except for the winner action which worked via voice. I found a voice over artist on Fivver and commissioned her to record a bunch of snarky comments that related to particular questions. Thanks, Ashlee! A very simple Express server on the Raspberry Pi would respond to the requests and play the clips.

The Raspberry Pi was also connected to a relay through the GPIO pins, so I could trigger four hidden confetti cannons for the eventual winner. The confetti cannons, while intended for use with a proprietary launcher, would also fire when connected to a 9V battery. When the final audio clip was played the four relay switches would turn on and fire the cannons.
All of the physical parts were housed in/on a basic wheeled box that I built from a sheet of 12mm MDF. It ended up quite a bit larger than I had envisaged after ordering an A0 foamex board printed with an “AQ” logo. A0 is massive! The assistant was on top, passing the speaker wire into the box where the Raspberry Pi, relay, four 9V batteries & confetti cannons were all mounted on 3D printed mounts. Black paper stuck over the holes with spray adhesive concealed the four cannons and would break free when they fired. The foamex board was velcroed onto the front to show the AQ logo and doubled as a “giant prize cheque”, with a mock Amazon gift card printed on the back which was revealed when it was peeled away from the velcro.

The quiz was played during lunch on the day of the Kyan Christmas Party, and it pretty much went according to plan, with no major hitches. But it did run a bit longer that I hoped. Maybe 100 questions was a bit ambitious for an hour slot. A few final thoughts:
-
While I’m still a React novice, building components and being able to control them with state changes gets some pretty impressive UI in a very short space of time.
-
I’d like to explore the Firebase platform more. AQ only used Authentication, Hosting & the Realtime Database, but Functions, ML Kit and the Quality & Analytics suites look interesting.
-
Prototype, prototype, prototype. More a note for myself; too often I try to achieve all singing-and-dancing straight from the get-go. Whether software or modelling for 3D prints, start quick and dirty get something working/printed, then refine.
-
I think I’m done with quizzes 😉